CSS-Background, Colors, Fonts and Text
Hop in to learn about the CSS elements: backgrounds, colors, fonts, texts.
Background:
5 CSS background properties affect the HTML elements:
background-color
background-image
background-repeat
background-attachment
background-position
background-color:
a very basic feature, just adds one single color to the selected element's background.
<!DOCTYPE html>
<html>
<head>
<style>
h2,p{
background-color: #808080;
}
</style>
</head>
<body>
<h2>My first CSS page.</h2>
<p>Hello. This is an example of CSS background-color.</p>
</body>
</html>
background-image:
adds a background image. note the image is added as a background to the element only and not the body.
background-repeat:
If let's say, the image has smaller dimensions, then using this, the image can be made to repeat in the x-axis, y-axis or both.
The background looks better if the image is repeated horizontally only.
The syntax is:
background-repeat: repeat-x;
background-attachment:
There could be 2 possibilities as to when the content on the page is scrolled, what happens to the added background, 1. It could remain static, or, 2. It could get scrolled
the syntax is:
background-attachment: fixed;
background-position:
This defines what is the position, and the alignment of the background added. Like,
You can set the following positions:
center
top
bottom
left
right
Colors:
Color is one of the most important aspects of the beautification of a displayed webpage. a good selection of color schemes is very important. Finding the correct color scheme, that matches the product or service is very essential, as, it may make, or break, the webpage design.
Colors can be used to set the font color, or, background.
NOTE: You DON'T have to memorize anything!!!
Everything is readily available on the internet, so yea, no pressures, just good color therapy:)
We can define the color of an element by using the following ways:
RGB format-:RGB format is the short form of 'RED GREEN and BLUE' that is used for defining the color of an HTML element simply by specifying the values of R, G, and B that are in the range of 0 to 255.
RGBA format: It is almost similar to RGB format except that RGBA contains A (Alpha) that specifies the element's transparency. The value of alpha is in the range of 0.0 to 1.0, in which 0.0 is for fully transparent, and 1.0 is for not transparent.
Hexadecimal notation.:Hexadecimal can be defined as a six-digit color representation. the first two digits represent the red (RR) color value, the next two digits represent the green (GG) color value, and the last two digits represent the blue (BB) color value.
HSL: It is a short form of Hue, Saturation, and Lightness
HSLA.
Built-in color.
Font
There are literally endless fonts available. Numerous languages, the style, handwritten, elegant etc. Different headings or text emphasis requires font to work a different way.
These are some important font attributes:
CSS Font color: This property is used to change the color of the text. (standalone attribute)
CSS Font family: This property is used to change the face of the font.
CSS Font size: This property is used to increase or decrease the size of the font.
CSS Font style: This property is used to make the font bold, italic or oblique.
CSS Font variant: This property creates a small-caps effect.
CSS Font weight: This property is used to increase or decrease the boldness and lightness of the font.
CSS Font color
There are three different formats to define a color:
By a color name
By hexadecimal value
By RGB
<style> body { font-size: 100%; } h1 { color: red; } h2 { color: #9000A1; } p { color:rgb(0, 220, 98); } } </style>
CSS Font family
Note: For Fonts, rather than self experimenting, Google Fonts, is one really good platform to use for the fonts. it has a variety of fonts to choose from(multiple languages too, btws). it could be a little complex in the start, but pretty easy if understood what is to be done.
The official website is linked here-> Google Fonts
Also for smoother usage, here's a link to understand the operation of Google fonts if you're a first-time user-> Click Here :)
CSS font family can be divided into two types:
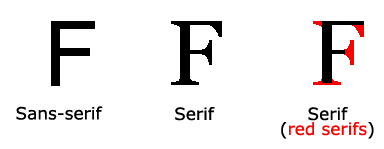
Generic family: It includes Serif, Sans-serif, and Monospace.
Font family: It specifies the font family name like Arial, New Times Roman etc.
Serif: Serif fonts include small lines at the end of characters. Examples of serifs: Times new roman, Georgia etc.
Sans-serif: A sans-serif font doesn't include the small lines at the end of characters. Example of Sans-serif: Arial, Verdana etc.

CSS Font size
<p style="font-size:xx-small;"> This font size is extremely small.</p>
<p style="font-size:xx-large;"> This font size is extremely large. </p>
<p style="font-size:200%;"> This font size is set on 200%. </p>
<p style="font-size:20px;"> This font size is 20 pixels. </p>
CSS Font style:
CSS Font style property defines what type of font you want to display. It may be italic, oblique, or normal.
<style>
body {
font-size: 100%;
}
h2 { font-style: italic; }
h3 { font-style: oblique; }
h4 { font-style: normal; }
}
</style>
CSS Font variant
CSS font-variant property specifies how to set the font variant of an element. It may be normal and small-caps.
Small-caps basically means all the letters in uppercase but in smaller font sizes.
<style>
p { font-variant: small-caps; }
h3 { font-variant: normal; }
</style>
CSS Font weight
CSS font-weight property defines the weight of the font and specifies how bold a font is. The possible values of font-weight may be normal, bold, bolder, lighter or number (100, 200..... up to 900).
<p style="font-weight:100;">This font is 100 weight.</p>
<p style="font-weight:500;">This font is 500 weight.</p>
<p style="font-weight:800;">This font is 800 weight.</p>
<p style="font-weight:900;">This font is 900 weight.</p>