Using Videos in HTML:
Videos can be used to enhance the website, look and feel. The video could just e an additional extra element, to beautify the webpage, or it can also be used to show a client's portfolio in a video.
Here's how you use it:
<h1>Loading Video: </h1>
<video src="https://player.vimeo.com/external/435674703.sd.mp4?s=01ad1ba21dc72c1d34728e1b77983805b34daad7&profile_id=165&oauth2_token_id=57447761" autoplay muted controls height="600px" width="400px"></video>
This is a code, for a video picked up from Unsplash. Firstly, we need the video source.
Attributes:
Video source: the source from where the video is picked up. it could be saved on the computer, or an online video.
Controls: The video attribute is useless without this one attribute. without this attribute, the video appears still on the webpage as an image. this also adds the play, pause, download and change the playback speed.
Autoplay: This attribute, autoplays the video when the webpage is opened for the first time. NOTE: autoplay feature might not be supported for some versions, like chrome70.0 individually. To support autoplay there, the muted attribute is a must.
Muted: Mutes the video on the webpage. The video can be unmuted though.
Height (in Pixels): used for defining the size, height to be specific
Width (in Pixels): used for defining the size, width to be specific
Using Audio in HTML:
Audios are most often not used in webpages as such, but frankly, it's no different than a video.
The attributes are the same: the source, controls, autoplay and muted.
<audio src="obsessed-mariah-carey-sped-up.mp3" controls autoplay muted></audio>
Tables in HTML:
Tabular representation of data is a better way of data representation, data can be optimally represented, like time tables.
For tables in HTML, we have the following tags:
<TABLE>: the main tag that initiates and ends the table.
<TR>: forms rows in a table.
<TH>: This is for the first row of the table, and thus has the text in bold.
<TD>: has data entries of the other rows.
Attributes in Tables:
Border: Use to add borders to the table, to make it even more well-defined.
Cell-padding: Cellpadding defines the space present between a table cell's border and the content present in it.
Cell spacing: Cell spacing defines the space present between individual adjacent cells.
Colspan: Colspan is used to merge the cell of the same row, in different columns, together into one bigger cell. number of columns merges is given by:
<td colspan="2">Row span: row span is used to combine cells of the same column but different rows, the number of rows to be combined is given,
<td rowspan="2">
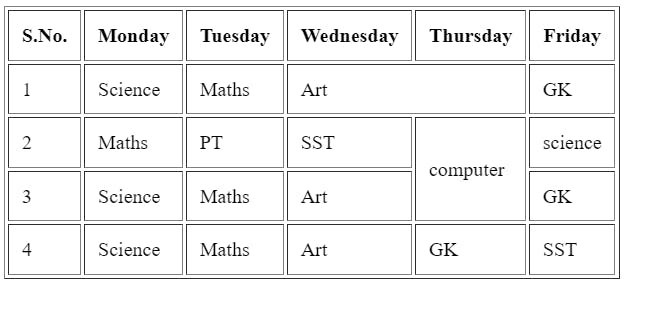
Here's an example of a table made using the above-discussed attributes, with the code:

The code for the same is as follows:
<table border cellpadding="10px" cellspacing="3px">
<tr>
<th>S.No.</th>
<th>Monday</th>
<th>Tuesday</th>
<th>Wednesday</th>
<th>Thursday</th>
<th>Friday</th>
</tr>
<tr>
<td>1</td>
<td>Science</td>
<td>Maths</td>
<td colspan="2">Art</td>
<td>GK</td>
</tr>
<tr>
<td>2</td>
<td>Maths</td>
<td>PT</td>
<td>SST</td>
<td rowspan="2">computer</td>
<td>science</td>
</tr>
<tr>
<td>3</td>
<td>Science</td>
<td>Maths</td>
<td>Art</td>
<td>GK</td>
</tr>
<tr>
<td>4</td>
<td>Science</td>
<td>Maths</td>
<td>Art</td>
<td>GK</td>
<td>SST</td>
</tr>
</table>
Forms in HTML:
Heyy, isn't this coool???

This is a form and let's go see what forms are. A form is a way of taking input from the user and collecting it in the database. in a form, there are different data types to take the various types of input in. The various types of text are as follows:
Text: This type of text type is for names and usernames.
Email: This type of text is to identify an email only. if let's say, someone enters an input that does not represent the email syntax as abc@domain_provider, then it shows it shows invalid.
Password: For security purposes, the data type enclosed in the password is, not revealed, as is represented as dots that have a count of elements in the password.
Date Of Birth: for DOB, it provides the user with an option of manually filling in their own DOB, and also a more preferred, drop down to select the month, date and year.
Radio: When the selection to be made is to be restricted to only one selection, radio is used.
Checkbox: When the selection to be made has not restricted to the number of selections, a checkbox is used. using checkbox, one, multiple or all choices can be selected.
Submit: To create a button for submitting the form.
An example of a form is shown below. this form is made completely using HTML, and no CSS element. this is how you make that form. Its fun trust me ;)
<form>
<fieldset>
<legend>Surveyy!!!</legend>
<h1>Heyy, Help us know you better!!</h1>
<label for="1">Heyy, Enter your Name:</label>
<input type="text" id="1" name="name">
<br><br>
<label for="2">Enter your email-address:</label>
<input type="email" id="2" name="mail">
<br><br>
Enter your Date Of Birth(DOB)
<br>
<label for="3"> We might have a gift for youu:)</label>
<input type="date" id="3" name="DOB">
<br><br>
what's your FAVrouite Ice-CREAM?!
<br>
<label for="Choco">Chocolate</label>
<input type="radio" id="choco" name="ice">
<br>
<label for="Choco">Chocolate</label>
<input type="radio" id="choco" name="ice">
<br>
<label for="Choco">Chocolate</label>
<input type="radio" id="choco" name="ice">
<br>
<label for="Choco">Chocolate</label>
<input type="radio" id="choco" name="ice">
<br><br>
What do you mean all the options are same?!
<br><br>
Here, have a look again:
<br><br>
<label for="Choco">Chocolate Chip</label>
<input type="radio" id="choco" name="ice">
<br>
<label for="Choco">Mint Chocolate Chip cookies</label>
<input type="radio" id="choco" name="ice">
<br>
<label for="Choco">Chocolate Brownie</label>
<input type="radio" id="choco" name="ice">
<br>
<label for="Choco">Chocolate Nutella</label>
<input type="radio" id="choco" name="ice">
<br><br>
Dont tell me, there's only one favourite chocolate ice cream of yours. Here, Select them all:
<br><br>
<label for="a">Chocolate Chip</label>
<input type="checkbox" id="a" name="ice1">
<br>
<label for="b">Mint Chocolate Chip cookies</label>
<input type="checkbox" id="b" name="ice2">
<br>
<label for="c">Chocolate Brownie</label>
<input type="checkbox" id="c" name="ice3">
<br>
<label for="d">Chocolate Nutella</label>
<input type="checkbox" id="d" name="ice4">
<br><br>
<input type="submit" name="Send us your responses here">
</fieldset>
</form>